Code locations in the Dagster UI
In this section, we’ll walk you through code locations in the Dagster UI.
| Viewing all code locations | |
|---|---|
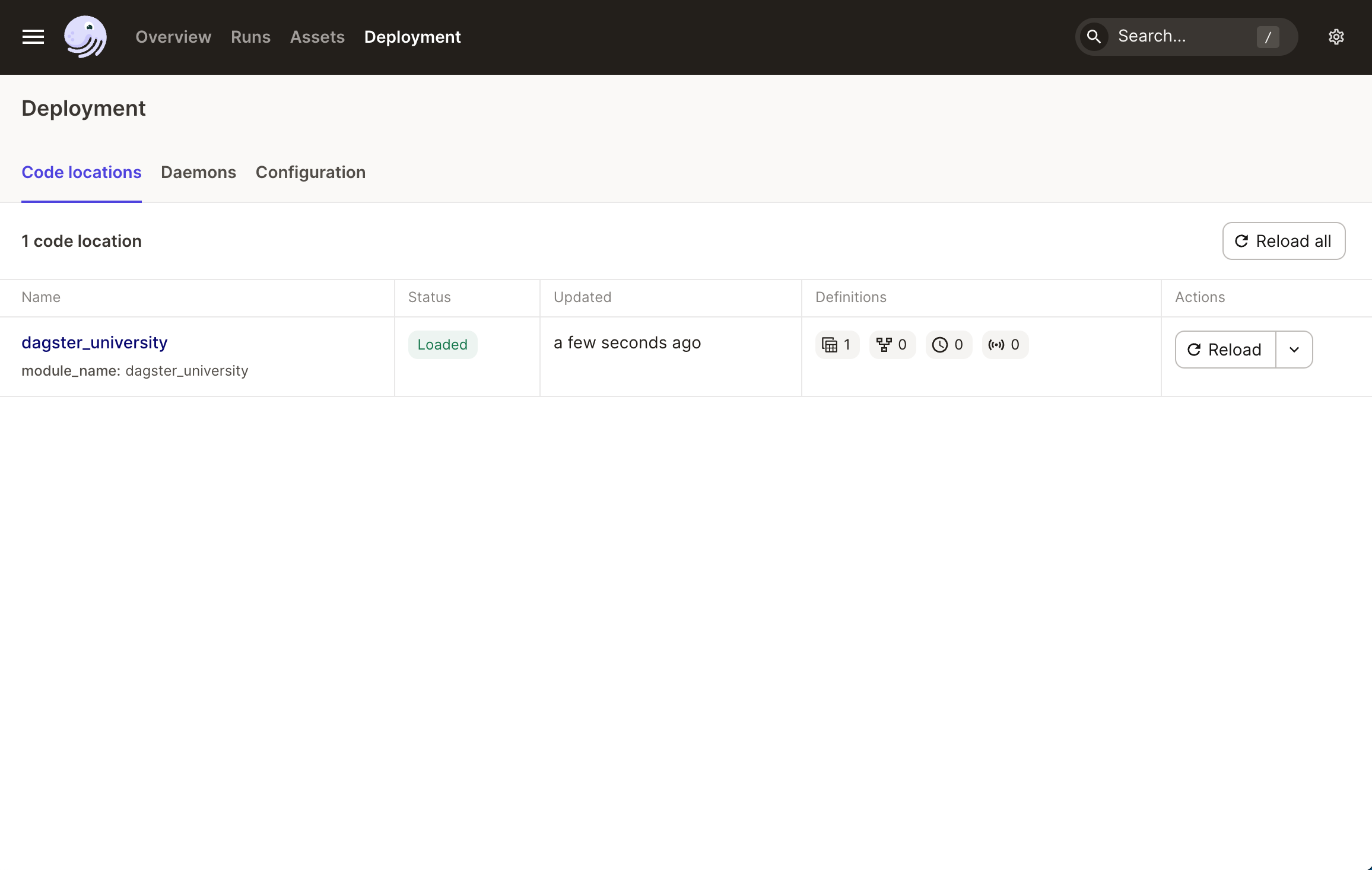
To view code locations in the Dagster UI, click Deployments in the top navigation. The list of code locations will be under the code locations tab, with the status, last updated and other information. By default, code locations are named using the name of the module loaded by Dagster. In this case, that’s |
|
| Viewing code location loading errors | |
|---|---|
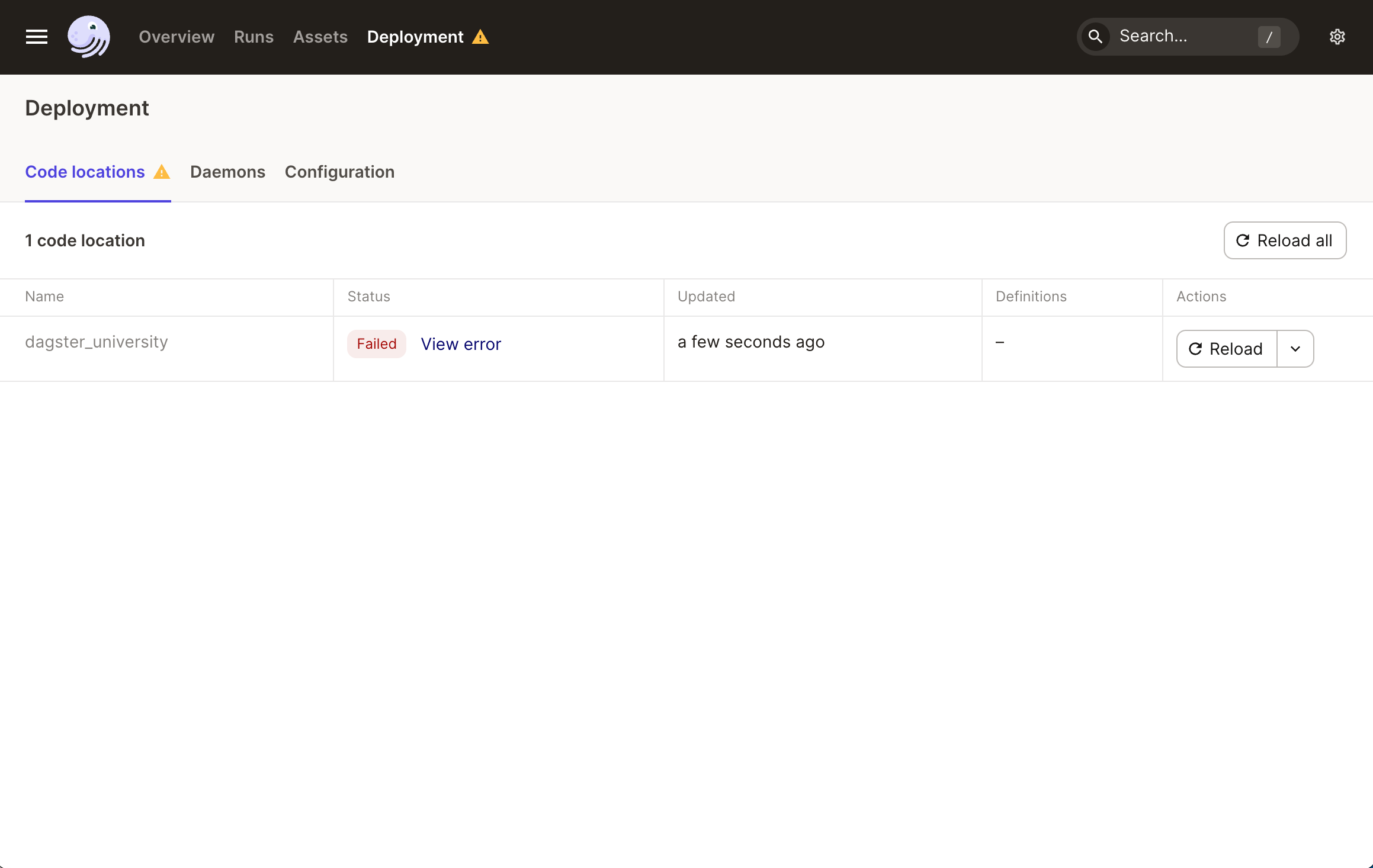
If something is wrong with your code location, the status will appear as Failed. Click View Error to view the stack trace and troubleshoot issues. |
|
| Reloading definitions | |
|---|---|
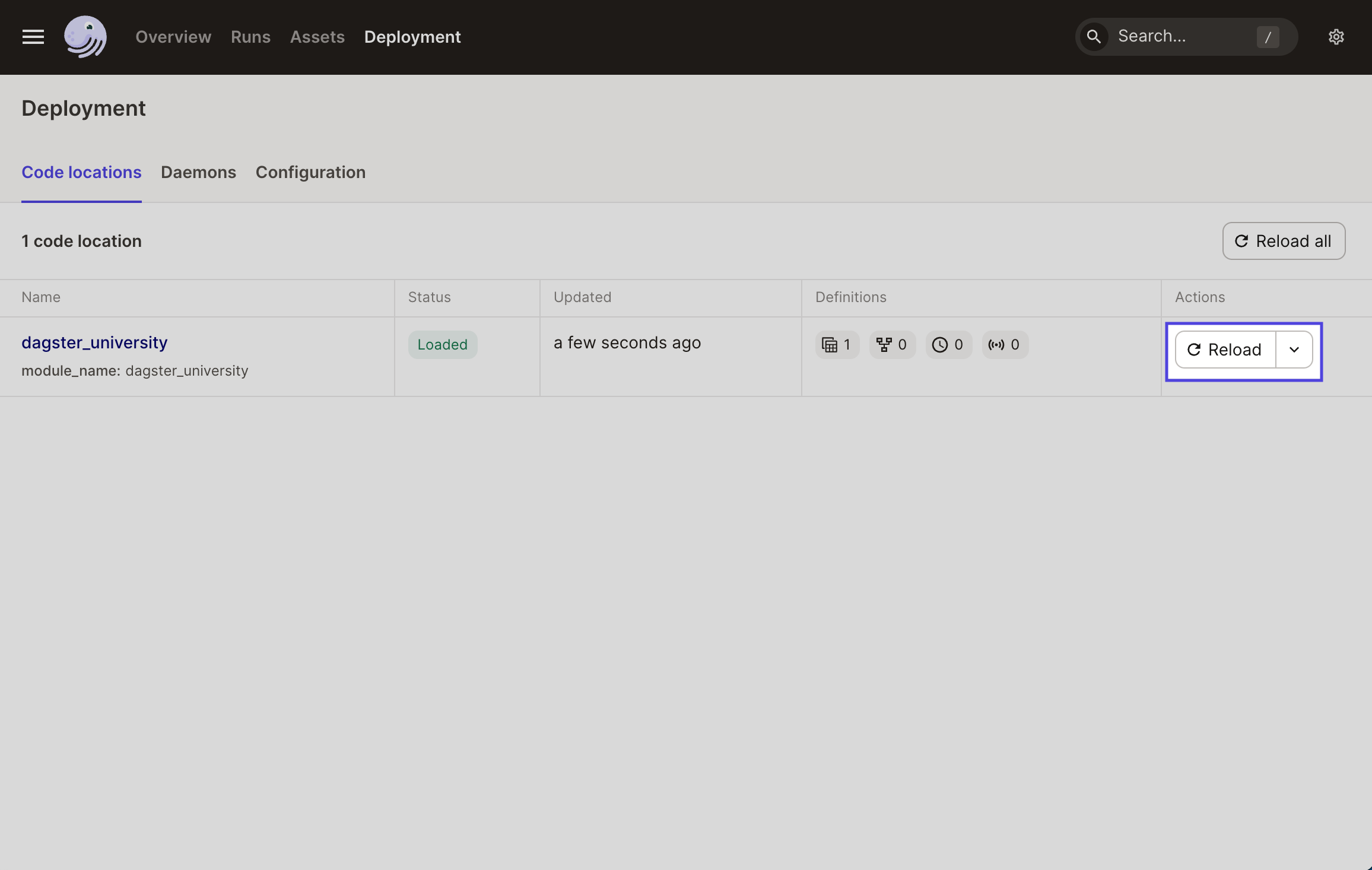
As you add or change definitions in your project, you may need to refresh the code location. When you reload definitions, you’re telling Dagster to retrieve and use the last saved version of your project’s files. You can reload definitions in the UI by:
|
|